[vc_row][vc_column][vc_column_text]
Masking Effects in Your Fire Simulation
[/vc_column_text][vc_column_text]Masking smoke and fire creates a three-dimensional effect by making them look like they are coming from behind or inside an object such as a building or, as shown in the example below, from the roof of the building. Although masking requires some practice, it is a skill that is easily mastered.[/vc_column_text][vc_column_text]
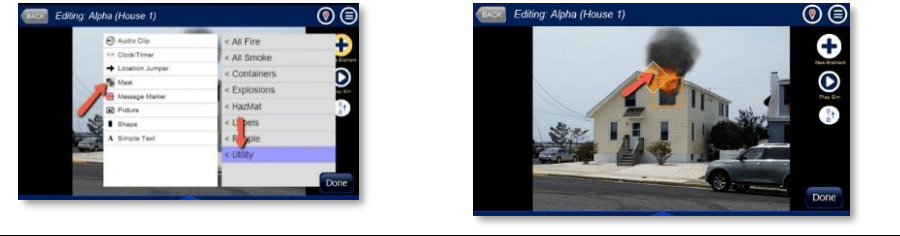
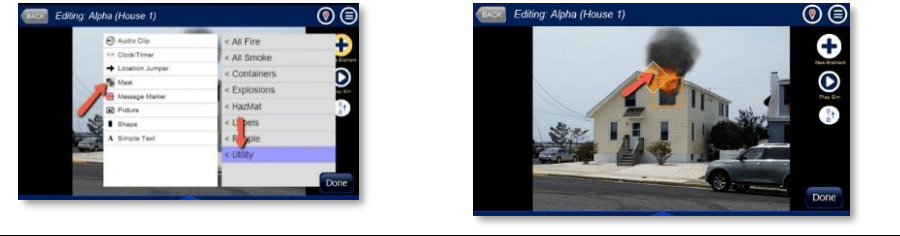
- Click on “Add Effect” and choose “Utility > Mask”.

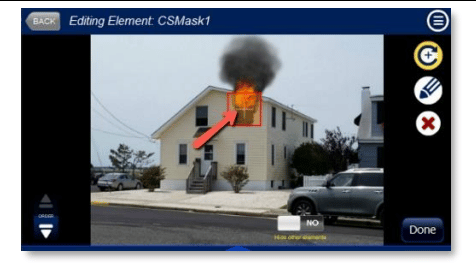
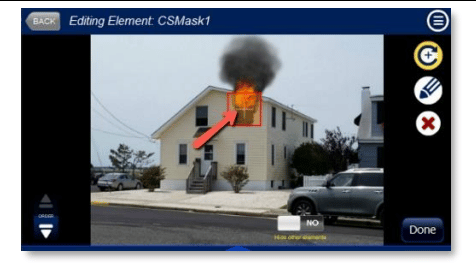
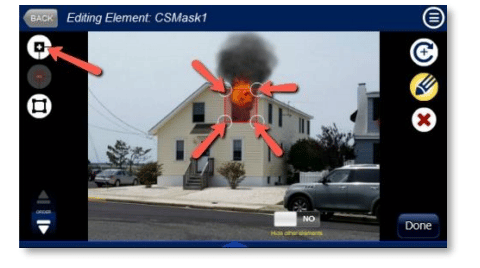
- A mask effect appears as a diamond in the corner of a square border. To edit a mask, click on it. (Because a mask in an effect, you can also use the Selection Rotator to isolate it from other effects and then click on it.) Once selected, you can click and drag to move it to the area you want to mask (i.e., below the roof line in the picture.)

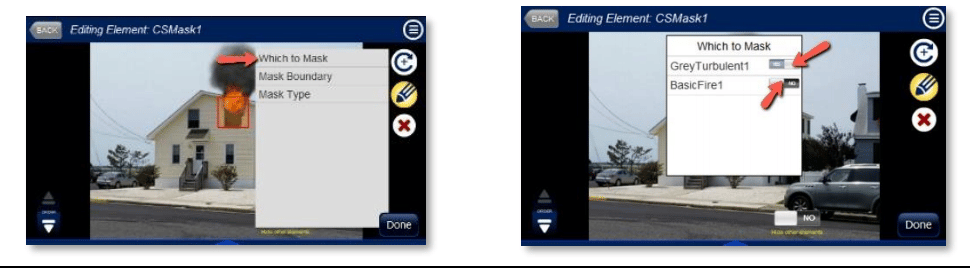
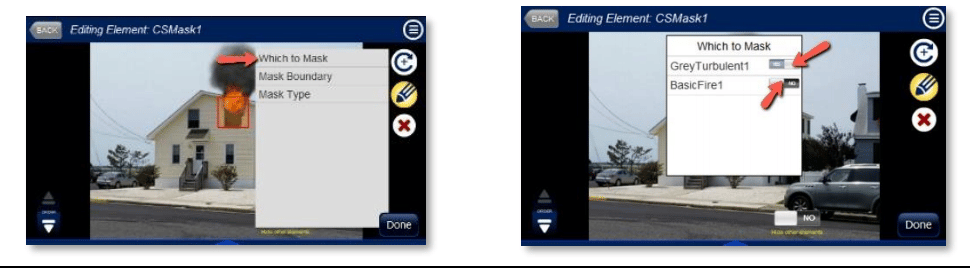
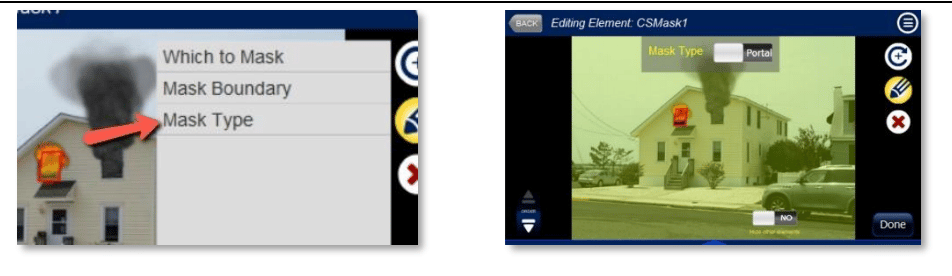
- Next, click on the pencil button and then click on “Which to Mask.” Select YES for all the effects that you want the mask to apply to.

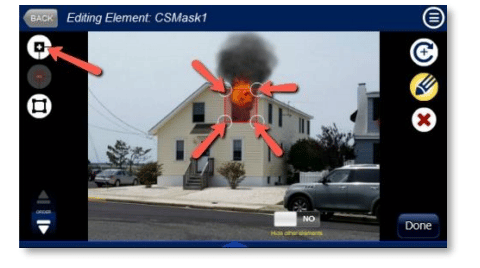
- Click on the Pencil button again and choose “Mask Boundary.” Move grab points (circles) by clicking and dragging them (or nudging them using the keyboard arrow keys). To add grab points to the mask shape, click on the (+) button on the left. To remove grab points, click (-). Note: In the picture, the mask will cover and hide the effects below the roofline.

- Click DONE and then > (Play) to see if the mask correctly hides the effects you selected. If you need to make adjustments to the mask, return to editing the mask.

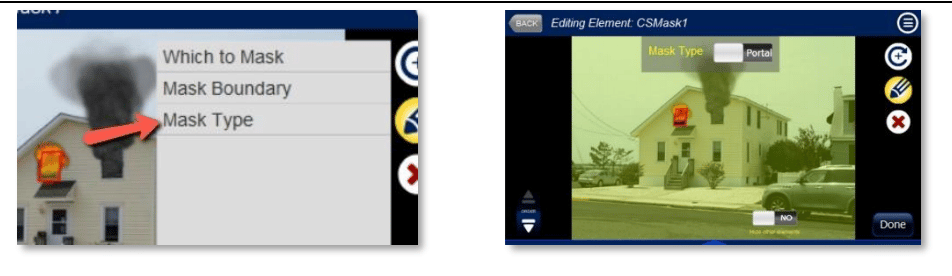
- To block out effects OUTSIDE the shape such as when showing fire or smoke inside a window or door, click the Pencil button and select “Mask Type Portal.” Click pencil button again and select Mask Boundary. Adjust mask to fit shape using grab points (circles).

[/vc_column_text][vc_btn title=”View All SimsUshare Basic Guides” color=”success” align=”center” link=”url:https%3A%2F%2Fsimsushare.com%2Fhelp-basics-guides%2F”][/vc_column][/vc_row]